This is a synopsis of my presentation at Moodle Moot 2024. Everyone is welcome to join my “Moodle Matters” area for inspiration on H5P and course design. The discussion forum is open to questions or comments (Enrolment key: Moods23).


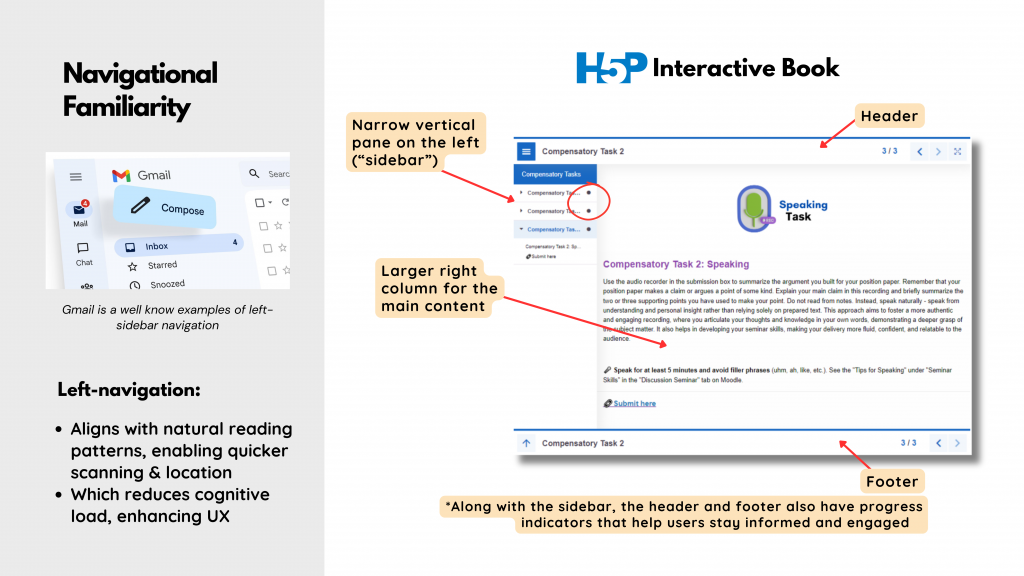
I grew up with the internet, so my blueprint or “mental model” of a digital environment is shaped by the notion of a modern website. To me, the look and feel of a forum is clunky, slow, and unintuitive because of its folder-style organization. Instead, my ”mental model” comes from website design and social media, where discovering content is faster and more engaging. The same is true for most of my students who are more familiar with MOOC platforms (Skillshare, Udemy, Coursera, YouTube) than they are with the average LMS. As educators, we should leverage the expectations of modern users to create learning environments that are consistent with their already-established online experiences. For instance, H5P “Interactive Book” provides navigational familiarity with its left navigation (much like Gmail, Google Drive, and desktop environments). This type of navigation aligns with natural reading patterns and enables quicker scanning and location of content. This way, users can find information with minimal clicks, reducing cognitive load and enhancing user experience.

An H5P interactive book is like a little website in and of itself. More than half of the H5P content types can be built into an interactive book, making the tool incredibly versatile. Text can be combined with images, video, and a variety of interactive digital objects. This centralization makes it easier to adhere to the multimedia principle (from instructional design) that emphasizes the importance of combining graphics and text. Interactive H5P elements also involve the user directly and require a visual engagement with what is typically only text on a page. Moreover, an interactive book enables the breakdown of large sets of information into more manageable segments and because of progress indicators, users likely feel more in control of the pace of their learning. Instead of facing up to a wall of text or the scroll of death, a student can feel empowered by navigating course materials step-by-step. This approach is further supported by the segmenting principle which posits that people learn better when a multimedia message is presented in user-paced segments.
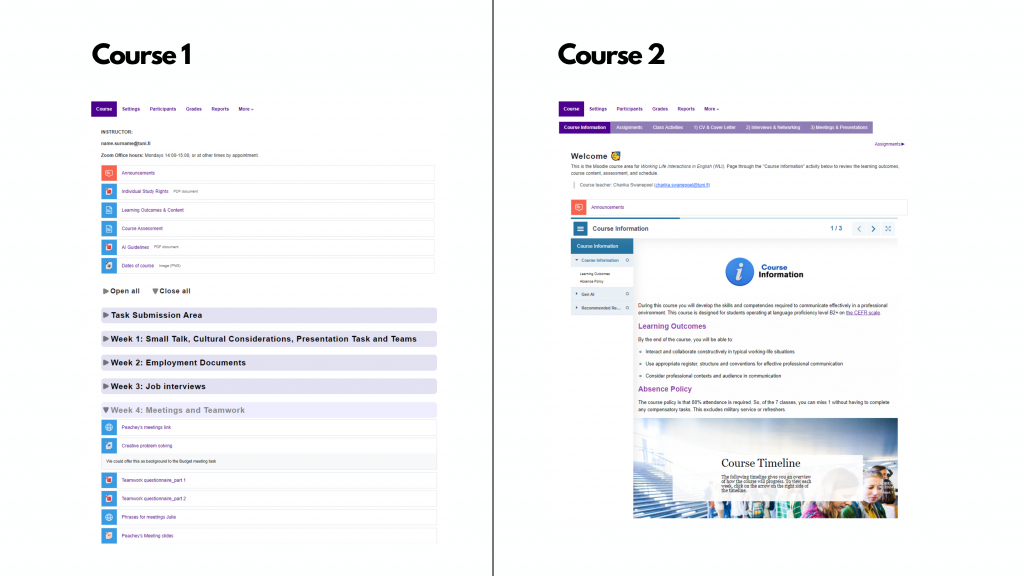
Recent research on H5P in higher education found that the overwhelming majority of university students respond positively to H5P content and want to see more of it in courses (see: Gil‐García et al., 2022; Jacob & Centofanti, 2023). To illustrate the use of H5P on a course level, I compared two versions of the same course to show how the H5P interactive book is useful for presenting course materials as well as administrative content.

Using H5P for Course Materials
The difficulty with traditional “collapsed topics” pages is that they create a list within a list – a nested list that quickly becomes overly complex and increases cognitive load. Moreover, file downloads are often forced, take longer, and require additional organization and storage on the user’s part. I think it is more valuable to students when content is designed as coherent units containing information in different media types rather than separate resources. The H5P interactive book allows for just this. What’s more, H5P content can also activate thinking on a deeper level since additions like questions with instant feedback or “image choice” activities involve the user directly and require a visual engagement with content. When making frequent use of H5P, educators should ideally have more accessible versions available (H5P considers most of their content types accessible apart from image hotspot activities). See H5P’s many tutorials.
H5P content and the H5P community offer a treasure trove of resources allowing you to activate your creativity while engaging new generations of students. As with everything, begin with a few small steps and soon you’ll be creating interactive content that breaks through the static PDF page!
Charika Swanepoel
University instructor, English language, Faculty of Education and Culture, Tampere University